Neste artigo, tratarei de demonstrar como otimizar imagens no WordPress com LiteSpeed Cache.
Requesitos
- É necessário ter o plugin LiteSpeed Cache (=> à versão 3.6.4) instalado e ativo no seu WordPress.
- Antes de ser possível configurar o plugin para otimizar as imagens, é necessário ter uma chave (Domain Key) associada ao seu LiteSpeed Cache.
Como otimizar as imagens no WordPress com LiteSpeed Cache
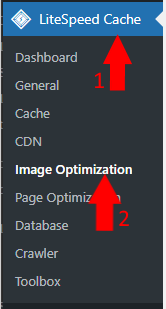
Comece por visitar a página Image Optimization do LiteSpeed Cache.

Na segunda aba, em Image Optimization Settings, pode configurar algumas das opções antes de iniciar o processo de otimização.

Nesta página, posso ajudar com a tradução das várias opções disponíveis e oferecer algumas sugestões. As minhas sugestões estão em itálico.
- Auto Request Cron: Solicite a otimização de imagens automaticamente através de um cron job. Com esta opção, deixa de ser necessário solicitar manualmente a otimização das imagens no seu WordPress. No entanto, tenha em consideração que em websites pesados ou muito trafego, pode causar alguma lentidão no desempenho. Se for o caso, é sugerido que mantenha a opção desligada e solicite a otimização de imagens manualmente nos horários com menos trafego.
- Auto Pull Cron: Desativar esta opção termina o cron job responsável por baixar as imagens otimizadas dos servidores de imagem da QUIC.cloud.
- Optimize Original Images: Otimize as imagens e guarde backups das imagens originais na mesma pasta.
- Remove Original Backups: Remova automaticamente os backups das imagens originais após baixar as imagens otimizadas. Se ativar esta opção, é irreversível. Ou seja, não poderá reverter a otimização depois dos backups serem excluídos!
- Optimize Losslessly: Otimize imagens usando compactação sem perdas. Isso pode melhorar a qualidade, mas pode resultar em imagens maiores do que a compactação com perdas. Em caso de dúvida, deixe a opção desligada.
- Preserve EXIF/XMP data: Preserve os dados EXIF (direitos autorais, GPS, comentários, palavras-chave, etc.) ao otimizar. Esta opção irá aumentará o tamanho dos arquivos otimizados. Se não precisar de preservar os dados EXIF, sugerimos que deixe esta opção desligada para diminuir o tamanho dos arquivos.
- Create WebP Versions: Solicite versões WebP de imagens originais ao fazer a otimização. Esta opção irá editar o arquivo .htaccess. Se o seu servidor não suportar regras Rewrite, não ative esta opção.
- WebP Attribute To Replace: Especifique quais atributos de elemento serão substituídos por WebP. Apenas os atributos listados serão substituídos. Use o formato element.attribute ou .attribute (o elemento é opcional). Um por linha. Se não souber o que fazer, pode simplesmente copiar os valores por defeito no quadro que tem o titulo Recommended value por cima para o quadro que pode editar e onde pode inserir os valores (um por linha).
- WebP For Extra srcset: Habilite a substituição de WebP em elementos srcset que foram gerados fora da lógica do WordPress. Saber mais (em inglês).
- WordPress Image Quality Control: A configuração de qualidade de compressão de imagem do WordPress entre 0 e 100. Valor recomendado: 82.
Deve clicar no botão Save Changes para guardar todas as alterações antes de sair da página.
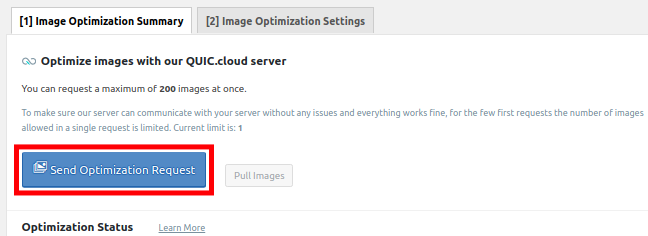
De volta à primeira aba, em Image Optimization Summary, pode clicar na opção Send Optimization Request para iniciar o processo de otimização.

A otimização das imagens poderá demorar algum tempo, dependendo da quantidade e tamanho das imagens que esteja a usar em seu WordPress.
Somente 200 imagens são otimizadas de cada vez. Se tiver mais imagens, e as opções Auto Request Cron e Auto Pull Cron estiverem ativas, não será preciso fazer mais nada. Eventualmente, após algum tempo, todas as imagens no seu WordPress são otimizadas de forma automatica.
Caso as opções Auto Request Cron e Auto Pull Cron não estiverem ativas, é necessário após algum tempo voltar a clicar na opção para solicitar que mais imagens sejam otimizadas.
Conclusão
Após a leitura deste artigo, ficou a saber como funciona a otimização de imagens no WordPress com LiteSpeed Cache.
Gostou do artigo? Partilhe e ajude outras pessoas!

